Netlify to dostawca hostingu, z którego usług możesz korzystać na potrzeby swoich statycznych stron internetowych czy aplikacji webowych. Opcja darmowa daje 300 minut czasu na proces budowania, co powinno wystarczyć do skonfigurowania ciągłego wdrażania (CD) w projekcie, w którym nie wprowadza się dużo rewizji. Pokażę Ci, jak – korzystając z tych zasobów – dodać prosty proces ciągłej integracji do swojego buildu.
Przykładowa aplikacja
Żeby za bardzo nie komplikować sprawy, oprę się na przykładzie aplikacji wygenerowanej w Create React App (CRA). Dzięki temu będziemy mieć do dyspozycji aplikację, która:
- przypomina proste, rzeczywiste przypadki,
- posiada kilka zależności npm,
- zapewnia już większość tego, co potrzebujemy.
Powstała aplikacja wygląda następująco:

Etapy weryfikacji
Niedawno pisałem o działaniach, które możesz podjąć dzięki CI. Pokażę Ci teraz, jak skonfigurować ten proces pod naszą przykładową aplikację.
Budowanie
Kod wygenerowany przez CRA robi wszystko, co będzie Ci potrzebne do procesu budowania:
$ npm run build
> netlify-ci@0.1.0 build
> react-scripts build
Creating an optimized production build...
Compiled successfully.
File sizes after gzip:
43.71 kB build/static/js/main.1fb16459.js
1.78 kB build/static/js/787.c84d5573.chunk.js
541 B build/static/css/main.073c9b0a.css
…
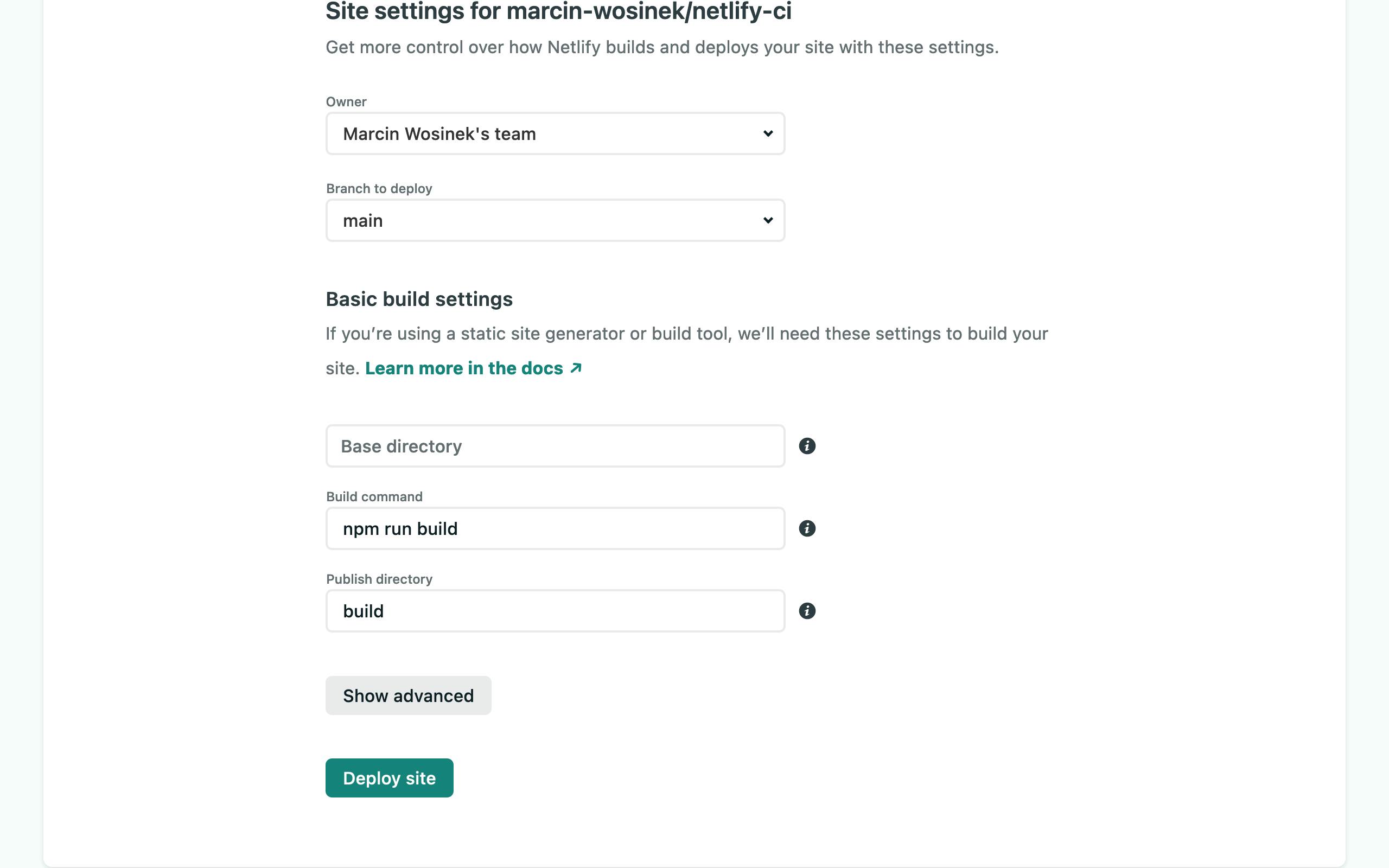
Netlify wybiera skrypt build z repozytorium wygenerowanego przez CRA automatycznie jako polecenie budowania i wszystko działa bez żadnych problemów:

Testy
Kod wygenerowany przez CRA obejmuje konfigurację pozwalającą na uruchamianie testów jednostkowych i jeden test przykładowy. Skrypt npm test został stworzony do programowania: uruchamia się w trybie interaktywnym, a jego domyślna konfiguracja zakłada obserwowanie plików. Uruchomienie w kontekście CI wymaga jednej iteracji:
$ npm test -- --watchAll=false
> netlify-ci@0.1.0 test
> react-scripts test "--watchAll=false"
PASS src/App.test.js
✓ renders learn react link (16 ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 0.644 s, estimated 1 s
Ran all test suites.
Zdefiniujmy teraz nowy skrypt w package.json, aby mieć go na podorędziu:
{
…
"scripts": {
…
"test": "react-scripts test",
"test:ci": "react-scripts test --watchAll=false",
…
},
Analiza statyczna
Kod warto wzbogacić o analizę statyczną. Podstawowa konfiguracja powinna być dość prosta, ale nie będę jej omawiał w tym artykule. Jeśli chcesz rozwinąć się w tym temacie, polecam zacząć od:
- ESLint – ze względu na to, że ostrzega Cię przed potencjalnymi problemami występującymi w kodzie,
- Prettier – bo pozwala Ci w sposób automatyczny zachować jednorodny styl programowania.
Nowy skrypt CI
Aby pomyślnie uruchomić CI/CD, wykonaj następujące działania na stworzonym kodzie:
npm install– zapewnia zależności, realizowane domyślnie przez Netlify,npm run test:ci– zmodyfikowane polecenie testowania,npm run build– oryginalne polecenie budowania,- wdrożenie – realizowane przez Netlify.
Build powinien być zależny od testów: jeśli one zawiodą, proces wykonywania powinien się zatrzymać – dlatego zastosuję '&&'. W ramach konfiguracji Netlify polecenie to może jednak uruchomić tylko jeden input. Stworzenie nowego skryptu przeznaczonego do tego przypadku użycia pozwala zająć się obiema kwestiami:
{
…
"scripts": {
…
"test:ci": "react-scripts test --watchAll=false",
"ci": "npm run test:ci && npm run build",
…
},
…
}
Przykładowe uruchomienie
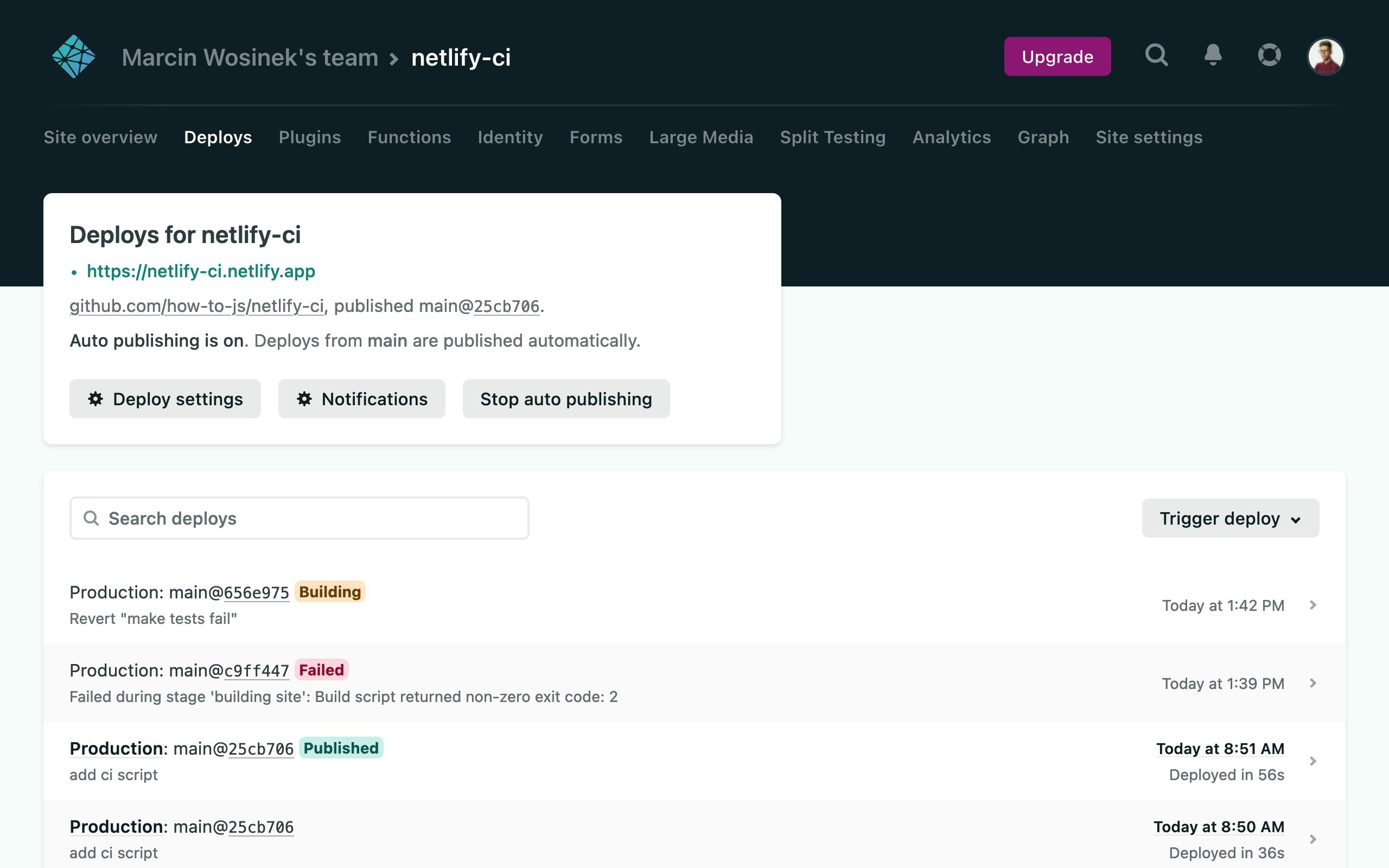
Po całej konfiguracji skrypty będą zachowywać się tak:
- jeżeli testy buildów dadzą wynik negatywny, pulpit Netlify pokaże uruchomienie zakończone niepowodzeniem;
- jeżeli wszystko działa jak należy, aplikacja zostanie wdrożona.

Wykorzystanie zasobów
W ramach przeprowadzonych przeze mnie uruchomień testy nie miały praktycznie żadnego wpływu na czas budowania, czyli zasób, który Netlify sprawdza, aby kontrolować stopień wykorzystywania systemu. Będzie się to oczywiście zmieniać, w miarę jak Twój projekt będzie się rozrastał i będziesz do niego dodawał kolejne testy. W pewnym momencie dobrze będzie zainwestować w konfigurację dedykowanego rozwiązania CI, a z Netlify korzystać tylko na potrzeby hostingu.
Linki
- Wdrożona aplikacja,
- [przykładowe repozytorium] (github.com/how-to-js/es-modules).
Co zrobiłbyś dalej?
Uruchamianie CI na Netlify to tylko tymczasowe rozwiązanie. Z jakiego narzędzia skorzystałbyś w następnej kolejności? Chciałbym wiedzieć, co ciekawi czytelników mojego bloga. Daj mi znać w ankiecie: